The Problem
Trunk Club customers are not interested in a lot of the items they see, even after working with their stylist to narrow in on their tastes. How can we serve these customers better?
Discovery
Sketching session
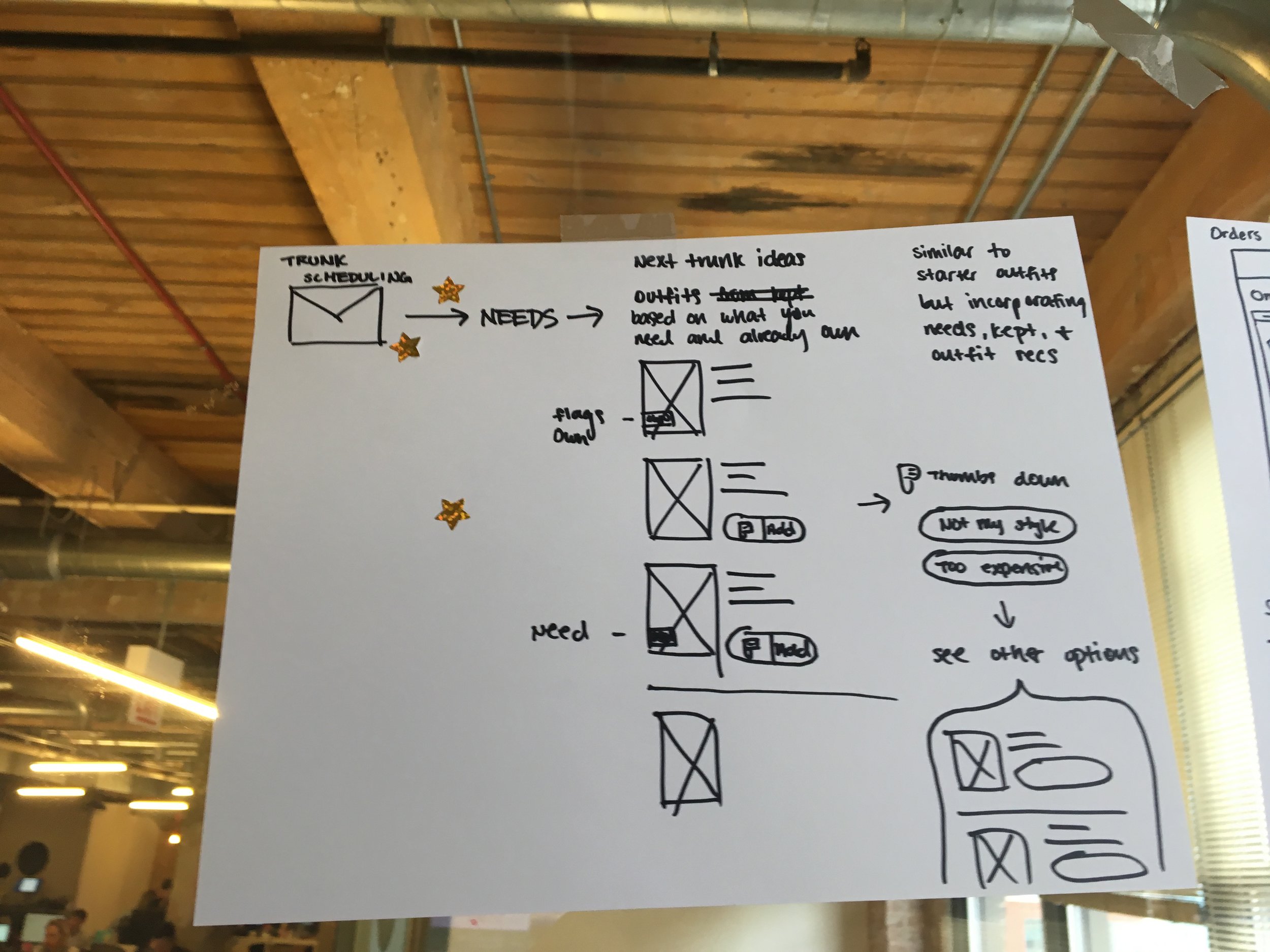
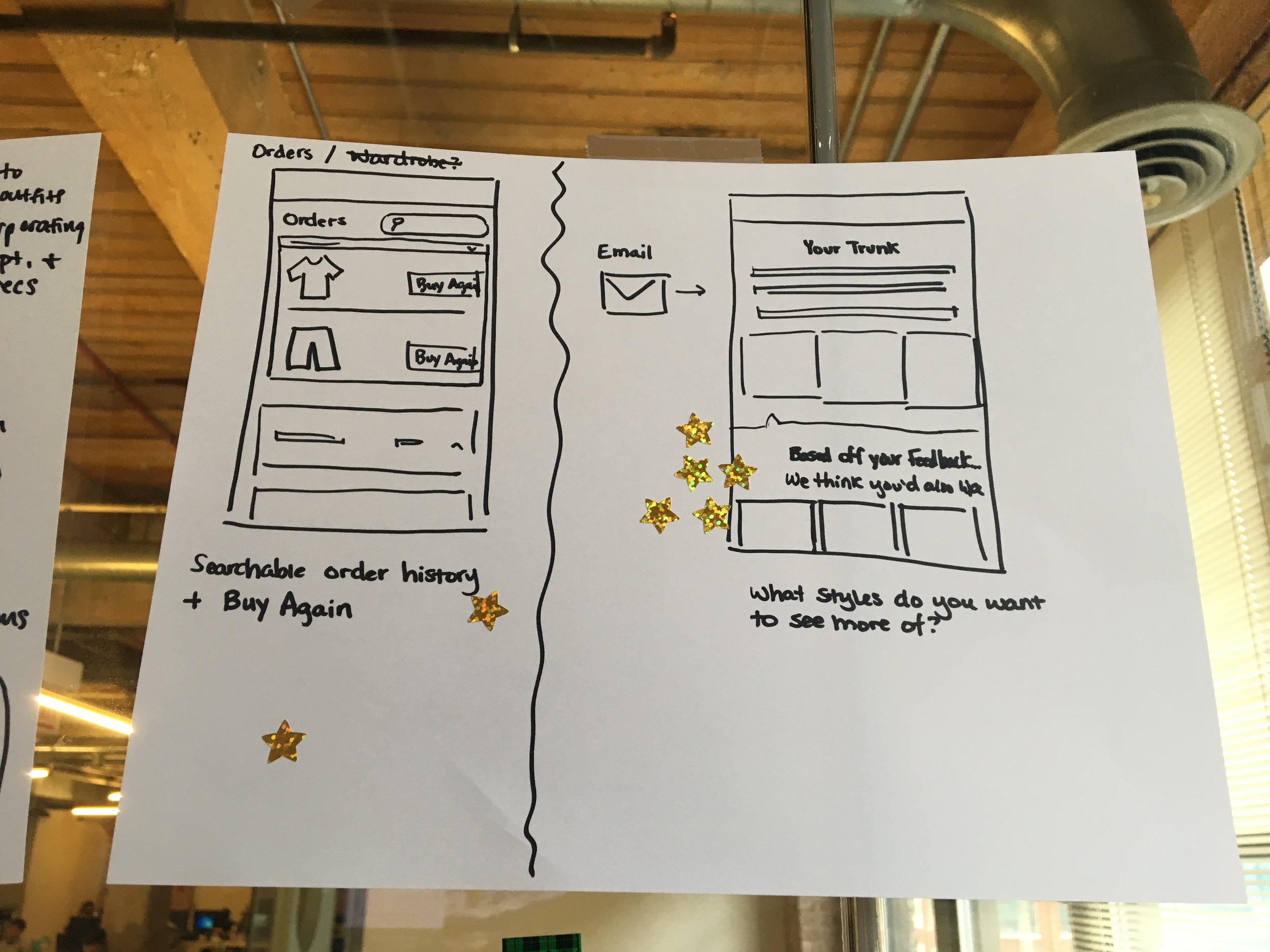
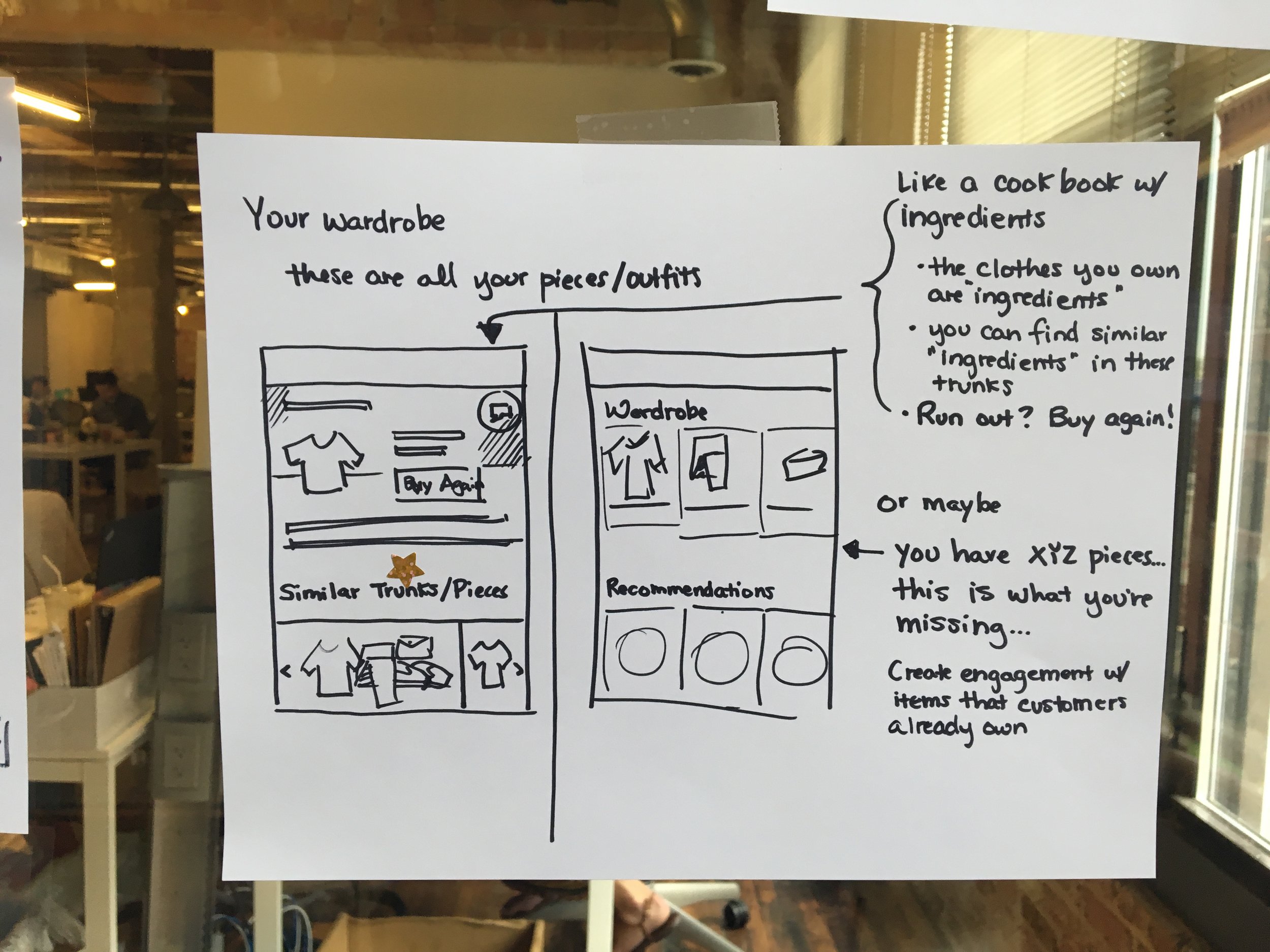
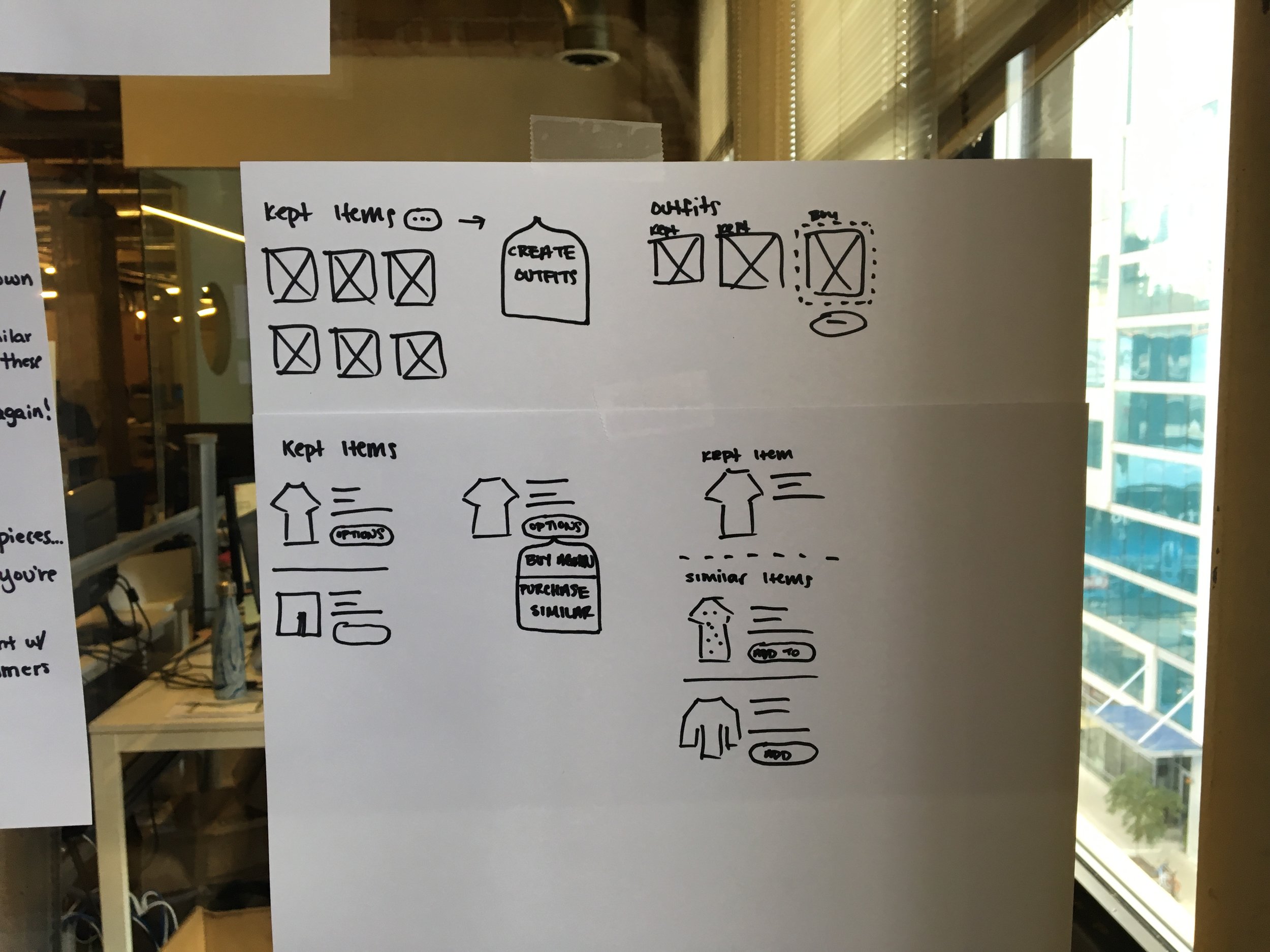
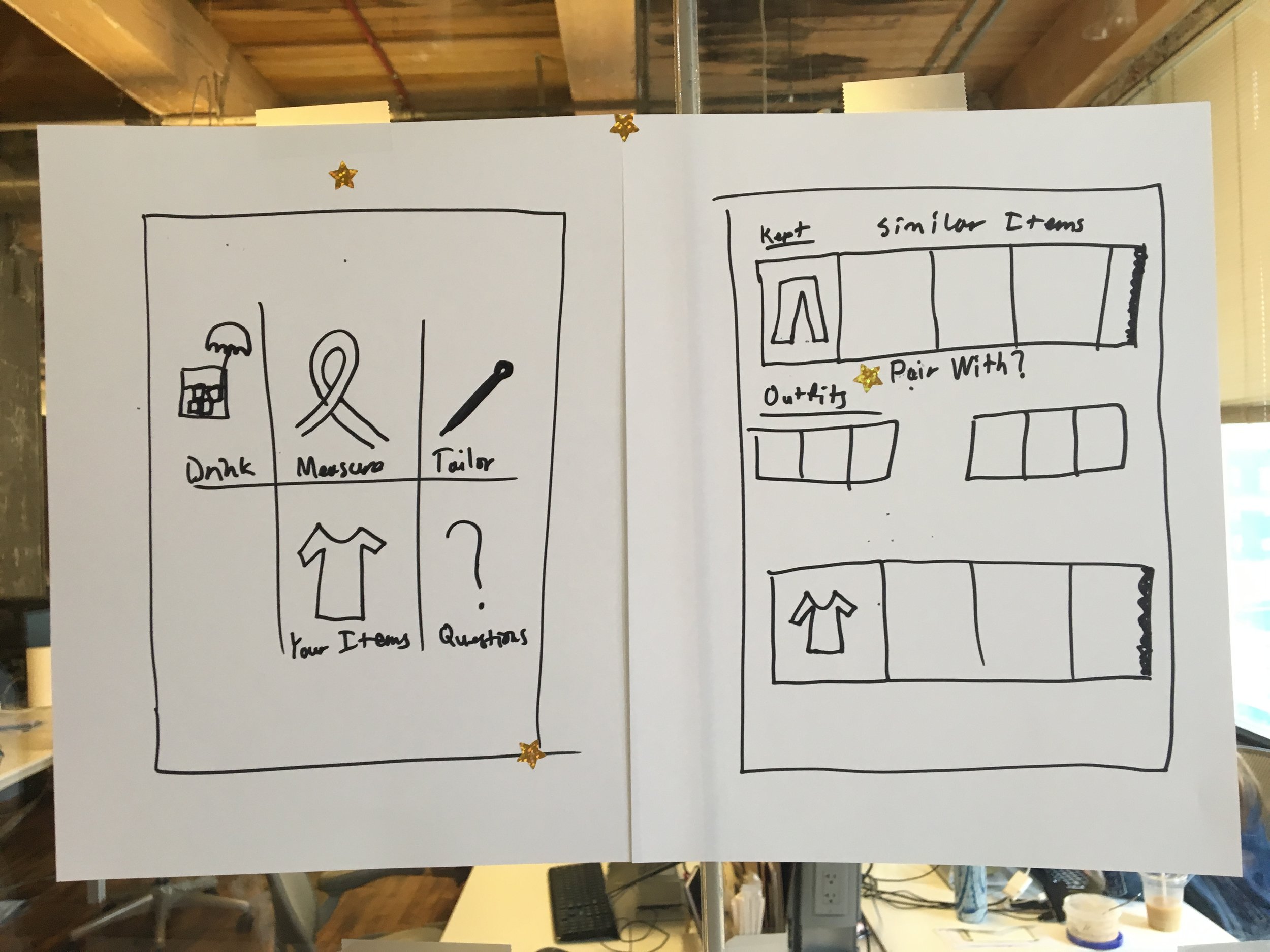
We kicked off the project by hosting a cross-functional sketching session. The session's goal was to generate concepts around ways we can better serve our customers through the information they give us.
Trunk Club had been gathering a lot of data around our customers' preferences from a lot of different sources, but we were using the data poorly when it came to personalizing the experience. We wanted to explore opportunities where we could put this information to use.
The sketching session generated many different concepts for capturing and utilizing customer preferences. We grouped the concepts by where they were they fit within the Trunk Club experience.
During preview
This is the first time our customers see clothing picked by their stylist. Are there ways we can improve this process to better serve our customers?
During home try-on
When our customers are trying on the clothing in their homes. How can we improve our feedback gatehering to find more items that a customer might like.
Post-purchase
After working with Trunk Club, can we improve our in-app wardrobe experience to guide people to future purchases?
Prioritizing opportunity
After this session, I worked closely with our Product Manager to identify which of these areas would have the most potential impact.
Within wardrobe
There were a lot of great ideas for improving our wardrobe feature within our app, but we knew that not many of our customers were very engaged with this feature.
During home try-on
We also knew that we had a few major projects moving for improving our home try-on process and that we could use some of these new concepts to help shape those designs.
Trunk Preview
So that left us with our Trunk Preview experience. This is a key area in our customer's journey with Trunk Club and the first time they actually see any clothing picks from their stylist.
Current Experience
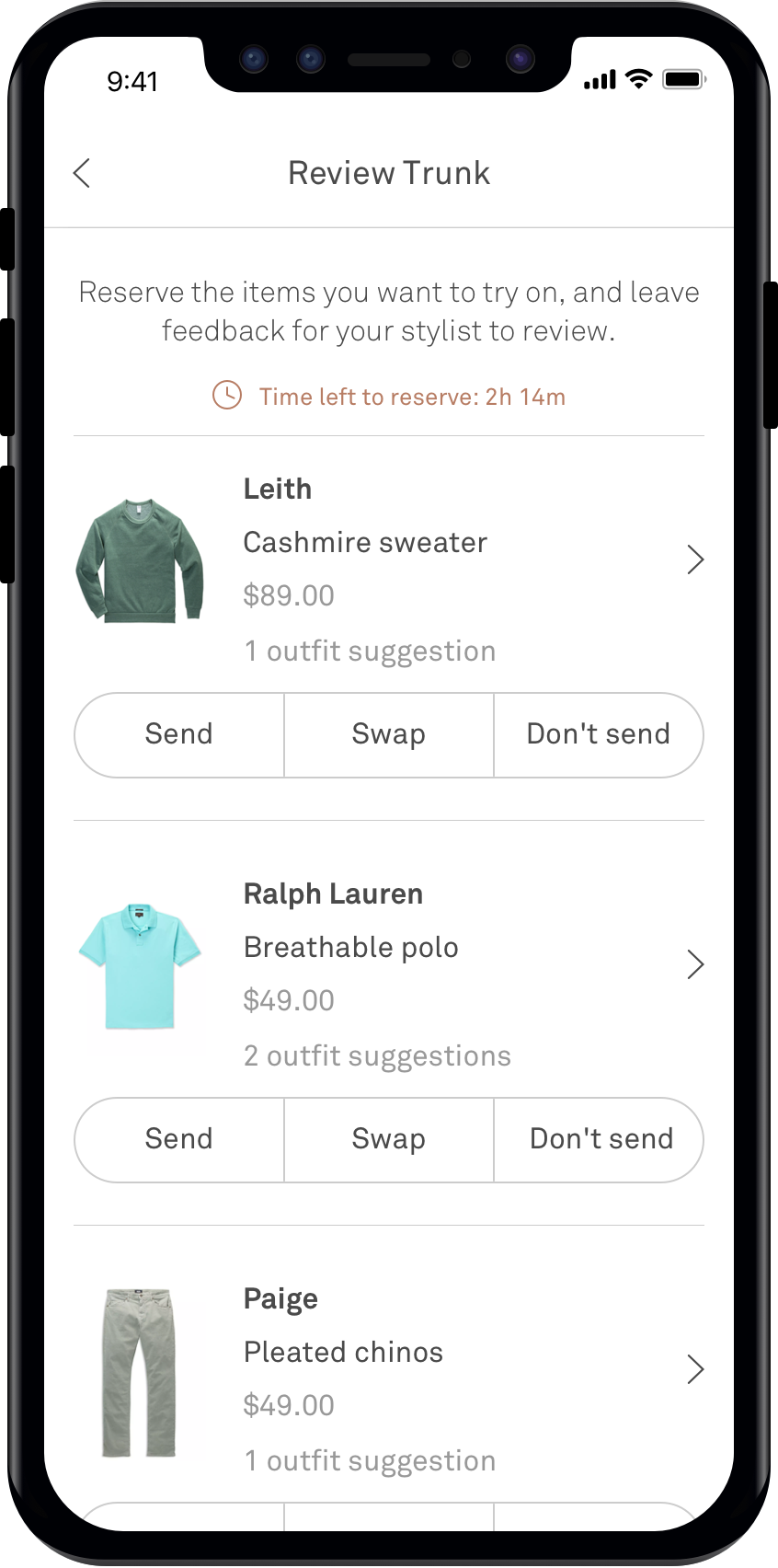
At the time, the Trunk Preview experience allowed customers to select "Send" or "Don't send" on items they saw in their preview.
If they selected "Don't send", they were asked to provide reason's "Why not?". This interface was already giving us a lot of data to work with.
Data visual from tableau showing dislike reasons by month
Concept Testing
We took this data and decided to create a prototype focused on allowing users to change the color of an item in their preview, or replace it with a similar item.
We brought in 6 participants, all of which were current Trunk Club customers who were already familiar with our process. We wanted to get a general idea of how they would react to these concepts.
Introducing the idea of a "swap".
The initial idea was to focus on swapping colors for the same item.
The items that followed would be "similar" in some way (color, style, etc.).
Key Findings
Color change was most popular
After that, it was kind of a balance between size, style, brand, and price.
People were okay with making small changes
Customers are okay taking the trunk across the finish line by making small changes to what their stylists recommend.
Copy was unclear
There was a lot of confusion about the “Add to trunk” button. Does it replace the item in the Trunk? Or is this an additional item? What does “swap” mean?
Nordstrom is making some of our final sales
People are already using Nordstrom for item swapping after getting style advice. How can we keep these people within our experience?
Next Steps
What can we do today?
Can we swap sizes?
Past research has shown that our customers tend not to trust their stylist's choice in clothing size. Because of this, we don't currently show sizes at the time of our Trunk Preview. Until this is resolved, we won't be able to show alternate sizes.
Can we match similar items?
We don’t have a good way of finding similar items yet, but it’s on the horizon. Until our data science team was ready with a model we felt comfortable using, we decided this wouldn’t be a good place to start.
Can we swap colors or material styles?
This is actually quite feasible from the tech perspective and we had some design patterns that existed in home-try on for requesting item exchanges. This seemed like a logical place to start for building out an MVP to test.
MVP Designs
The MVP designs focused on providing the ability to switch colors for an item in preview. We made a trade-off for speed of development over discoverability to place the interaction on the item details page instead of on the preview summary.
Desktop
Mobile
Results
The MVP launch showed a positive reaction to the feature. A lot of customers were able to discover it on their own and successfully make a change to their preview. We also saw a monetary lift in value to Trunks with at least one swapped color.
Next Steps
After a successful MVP launch, our team outlined our goals for the next iterations.
Explore and test concepts around contextual swapping.
Can we catch a customer as they say “Don’t send”? If they say things like “Dislike color”, should we show them alternates at that moment?
Exploring ways to show “similar” items.
Similar can mean a lot of things to different people. What are some simple ways we can show similar items in a reasonable price range. What is most important to the customer when showing similar items?
Find a simple way to bring the color swap option to the summary page.
The interaction is currently easy to miss if you never go to the item details page.
Reflection
This project was very interesting to me. Though the final product seemed like a feature we should have had for a while, it’s amazing how long our team had gone without iterating on the Trunk Preview experience. Once the designs were ready for the MVP, it was funny how many people were surprised we hadn’t tested this idea before. It’s interesting how simple ideas can make a pretty big impact.
What went well
Getting stakeholder buy-in early in the process through cross-functional brainstorms really helped keep the project moving later on. The research sessions ended up having a lot of people watching in remotely due to their vested interest in the results.
What could have gone better?
While hard to foresee, there was a pretty significant change in leadership right in the middle of the project. Getting new players up to speed and onboard proved quite challenging. This project helped enforce the power of documentation throughout the process.